WordPress уже включает в себя длинный список do_action крючки в основных файлах сайта.
Единственная проблема, эти крючки не совсем иногда подходят для веб-дизайна. другие темы включают в себя дополнительные пользовательские крючки , которые возможны для подключения содержания, которое будет отображаться в местах, где крючок WordPress уже не обеспечивают вывод нужного содержания.
Но что делать, если ваша тема не включает в себя крюк в нужное место для отображения контента?
Вместо редактирования файлов шаблонов родительского тему каждый раз, когда вы хотите, чтобы отобразить содержимое в определенном месте, вы можете просто создать свои собственные крючки, а затем добавить их в пользовательские функции дочерней теме для отображения содержимого в том, месте ,где Вам необходимо.
Это поможет вам избежать изменения родительские шаблона файлов, которые будут перезаписаны только при обновлении родительской темы.
Недостатком добавления крючки в родительском тему, то что вы должны будете вручную обновить его, когда придет время обновлять тему.
Давайте теперь добавим 3 крючка в header темы twenty twelve родительской теме, чтобы мы могли легко подключить по содержанию для отображения в этой области, используя пользовательские функции в дочерней теме twenty twelve.
Шаг 1 — Добавить do_action Крючки для родительской Темы functions.php дочерней темы
Первым шагом является добавление пользовательских крючки в functions.php файл вашей дочерней теме.
Создаем и регистрируем три функции для крючков ( мы их назвали wpsites_header, wpsites_before_header, wpsites_after_header)
function wpsites_header() {
do_action(‘wpsites_header’);
}
function wpsites_before_header() {
do_action(‘wpsites_before_header’);
}
function wpsites_after_header() {
do_action(‘wpsites_after_header’);
} данные конструкции позволяют провести регистрацию функций
Шаг 2 — Добавить Крючки в header.php родительской Темы
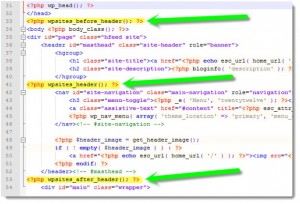
Следующий шаг, это добавить крючки для ваших родительских темы header.php файл в места , где Вам необходимо вывести информацию..
Мы будем добавлять их в 3 местах:
1. перед заголовком
2. в заголовке
3. после заголовка
Вот эти 3 крючки мы будем добавлять:
<?php wpsites_before_header(); ?>
<?php wpsites_header(); ?>
<?php wpsites_after_header(); ?>
А вот снимок экрана, где именно вы можете вставлять их в шаблон заголовка.
Шаг 3 — Добавление пользовательских функций в детских тему, используя Заголовок Крючки
Последним шагом является использование крючки, которые вы только что создали в пользовательской функции в ваших дочерней теме в файле functions.php.
wpsites_before_header — Этот код будет выводить текст или HTML, используя wpsites_before_header крюк в дочерней теме twenty twelve.
Создаем функцию и при помощи конструкции add_action прикрепляем созданную функцию к крючку ,который создали ранее.
function display_text_before_header() {
echo ‘<div class=»add-text»>Add Your Own Text or HTML Here</div>’;
};
add_action(‘wpsites_before_header’, ‘display_text_before_header’, 5 );
wpsites_header — Этот код будет отображать изображение в том месте шаблона где вы разместили крючок в вашей родительской теме в файле header.php .
add_action(‘wpsites_header’, ‘display_header_image’);
function display_header_image(){
echo ‘<div class=»header-image»><img src=»http://127.0.0.1:4001/wordpress/wp-content/uploads/2013/04/header-image.png» alt=»header logo» /></div>’;
}
wpsites_after_header — Этот код отображает текст после заголовка только на всех записях ( постах)с использованием условного тег . if(is_single()
function after_header_text() {
if(is_single())
echo ‘<div class=»after-header»>Add Your Text or HTML Here</div>’;
};
add_action(‘wpsites_after_header’, ‘after_header_text’, 5 );
Что в кодах
Давайте взглянем на каждой строке кода, так что вы должны лучше понять, как это работает.
function display_text_before_header() {
echo ‘<div class=»add-text»>Add Your Own Text or HTML Here</div>’;
};
add_action(‘wpsites_before_header’, ‘display_text_before_header’, 5 );
Первая строка содержит имя функции, которую вы создали и использовали уникальное описательное имя.
Второе echo линия это текст и можно добавить класс использовать в дочерней теме используя содержание. Пример:
.add-text {
background: #f5f5f5;
border: 2px #333 solid;
padding: 5px 5px 5px 5px;
}
Третья строка содержит add_action, который состоит из 3 параметров: 1. пользовательского имени крючок, 2. имя 3. Функция и 3-й параметр, который является приоритетом. Приоритет по умолчанию составляет 10, так что если вы подключили более 1 функцию, используя тот же крючок, вы можете установить это значение ниже 10, так как функции вывода в том же месте крюка.
Вывод
Если вы успешно создали и вставили пользовательские крючки в файлы вашей родительской темы, вы теперь сможете создавать любые пользовательские функции и содержание дисплея, используя условные теги и многое другое.
При помощи крючков (HOOK) дополнять ,вносить изменения в веб-дизайн намного проще и позволяют сохранить все ваши пользовательские кодирование в одном файле в папке дочерней темы. И тем более , что Codex wordpress рекомендует избегать вмешательство в ядро кода , а вносить изменения при помощи функций
Использован оригинал http://wpsites.net/web-design/add-custom-hooks-to-theme/